Hoe een radiaal diagram in Tableau maken? Hoe een cirkelvormige kaart invoegen? In dit artikel leid ik u stap voor stap in het creëren van deze datavisualisatie.

Inleiding
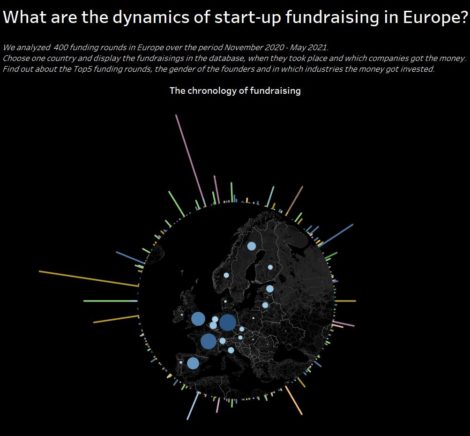
Voor mijn volgende studie over fondsenwerving in Europa wilde ik een datavisualisatie in de vorm van een radiaal diagram testen. Om een nog interessanter resultaat te krijgen, integreerde ik in het midden een cirkelvormige interactieve kaart.
U vindt 2 delen in deze Tableau-tutorial. Het eerste behandelt het maken van het radiale diagram, het tweede het creëren van de cirkelvormige kaart. Elk deel wordt geïllustreerd met een kleine video. U vindt de volledige visualisatie op mijn openbare Tableau-profiel.
Hoe een radiaal diagram in Tableau maken?
Het gebruik van een radiaal diagram is zinvol als u een opeenvolging van gegevens in tijd of afstand hebt. Met de cirkel kunt u een chronologie of een pad voorstellen.
In mijn geval wilde ik een chronologie weergeven: die van fondsenwerving in Europa.
Er zijn veel sites die in detail ingaan op de gebruikte parametrische vergelijkingen. Om niet de zoveelste keer hetzelfde hoeven te herhalen, verwijs ik u liever naar deze site.
Als u snel het cirkelvormige radiale diagram wilt testen, kunt u de formules hieronder kopiëren.
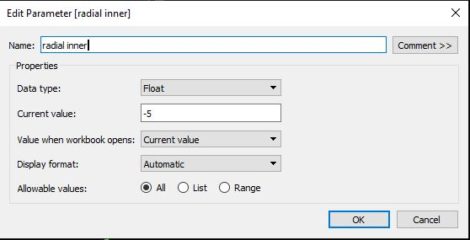
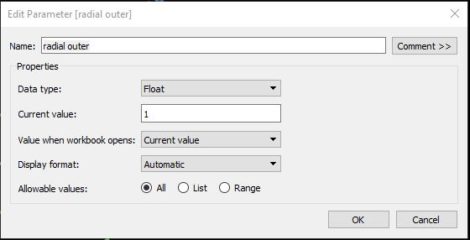
Les 2 paramètres
Il vous faudra d’abord créer 2 paramètres.


De velden berekend voor het radiale diagram
Hieronder staan de formules om te kopiëren voor de verschillende berekende velden. Zorg ervoor dat u ze in de onderstaande volgorde aanmaakt.
Path Order
IF [Vizside] = “Feuille 1” THEN 0 ELSE 1 END
U zult “Blad 1” moeten vervangen door de naam van het overeenkomstige veld (zie video voor meer details).
“Path Order” moet worden veranderd in “dimensions” onder Tableau.
Radial Field
[bedrag van de fondsenwerving]
Het enige wat u hoeft te doen is de variabele “bedrag van de fondsenwerving” vervangen door de variabele die u wilt visualiseren. Deze variabele bepaalt de hoogte van de balken in het radiale diagram.
Radial Angle
(INDEX()-1)*(1/WINDOW_COUNT(COUNT([radial field])))*2*PI()
Radial normalized lentgh
[radial inner] + IIF(ATTR([Path Order]) = 0, 0, sum([radial field])/WINDOW_MAX(sum([radial field])) * ([radial inner]-[radial outer]))
Radial X
[radial normalized length]*COS([radial angle])
Radial Y
[radial normalized length]*SIN([radial angle])
Het kan nodig zijn de minimum- en maximumwaarden van de y-as en x-as aan te passen, zodat het diagram cirkelvormig en niet elliptisch wordt.
Hoe een cirkeldiagram maken in Tableau?
In de eerste versie van mijn datavisualisatie koos ik voor een rechthoekige kaart. Zelfs met een donkere achtergrond (“dark mode” in Tableau) was het resultaat gemiddeld. Dus zocht ik naar oplossingen om een beter resultaat te krijgen.
Stap 1: voorbereiding van de transparante kaart
Om de transparante kaart voor te bereiden maakte ik eerst een screenshot van de kaartachtergrond in Tableau. Ik gebruikte een cirkelvormig selectiegereedschap in Photoshop om het deel van de kaart waarin ik geïnteresseerd was uit te knippen. Vervolgens heb ik het contrast aangepast om de randen beter uit te laten komen.
Stap 2: transparantie toevoegen
Vervolgens heb ik het uitgeknipte cirkelvormige deel op een witte achtergrond geplakt. Met behulp van deze site kunt u gemakkelijk de witte pixels omzetten in transparante pixels.
Stap 3: dupliceer de kaart in Tableau
Om de kaart interactief te maken, heb ik de oplossing gevolgd die op deze site wordt voorgesteld. Ik heb mijn oorspronkelijke kaart gedupliceerd en alle achtergrondelementen verwijderd. De interactieve elementen kunnen dan over de in Photoshop gemaakte kaart worden gelegd. Natuurlijk mag u niet vergeten de zoom- en beweegopties te vergrendelen. U kunt dan de kaartfilter activeren, zodat u rechtstreeks het land kunt selecteren waarin u geïnteresseerd bent.
Posted in Diverse.