Si vous suivez ce blog, vous savez que je suis passionné par les data et en particulier par la data visualisation. C’est la discipline qui se spécialise dans la représentation graphique des données. Et dans certains cas cela relève de l’Art. Dans l’article d’aujourd’hui je vous propose une plongée dans les erreurs à éviter à tout prix. Cet article sera l’occasion de découvrir 6 dataviz qui présentent des défauts plus ou moins graves.
Contactez le cabinet d’études marketing IntoTheMinds
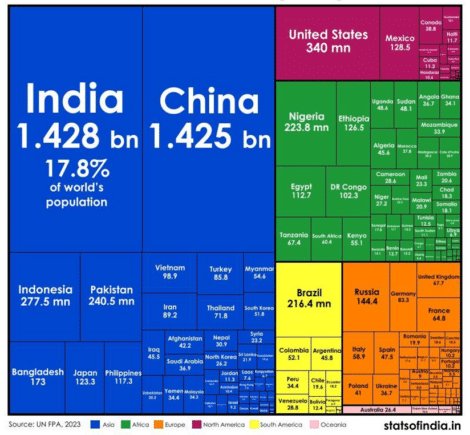
1. Une « treemap » qui fait mal au crâne
Ce type de data visualisation est appelé une « treemap ». Elle est utilisée pour représenter des valeurs sous forme d’aires. L’aire la plus grande est en haut à gauche et la plus petite en bas à droite. La treemap que vous voyez a pour ambition de classer les pays par leur nombre d’habitants et par continent.
Erreurs commises
Cette treemap cumule plusieurs erreurs :
-
- Il y a tout d’abord une redondance de l’information. Puisque la treemap classe les valeurs, son créateur aurait dû s’interroger sur la nécessité d’y faire figurer des valeurs. En même temps, si les valeurs n’y figuraient pas, cette dataviz serait inutile. Le cerveau humain a en effet beaucoup de difficultés à comparer des aires entre elles.
- Je vous défie de lire les valeurs en bas à droite. C’est illisible et ça ne sert donc à rien
- Les continents ne sont pas classés entre eux suivant le principe de la treemap. C’est une erreur plus subtile
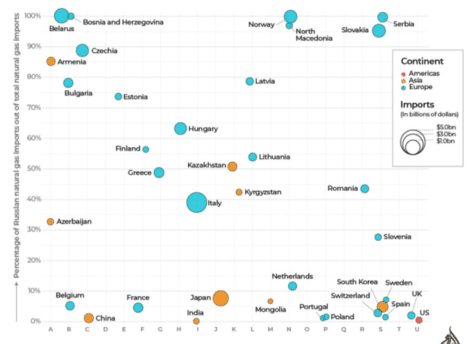
2. Des aires difficiles à comparer
Cette data visualisation représente les importations de différents pays dans le monde et la part du gaz russe dans les importations. Une couleur est ajoutée pour indiquer le continent. Si on fait abstraction du continent, il y a donc 2 variables à représenter.
Erreurs commises
Plusieurs erreurs sont commises :
-
- L’utilisation d’aires rend difficile les comparaisons. A titre d’exemple, pouvez-vous me dire si les importations de la Suède sont supérieures à celles de l’Espagne ?
- L’échelle des abscisses est incongrue et redondante avec le nom des pays au-dessus de chaque point de donnée.
- L’apport des couleurs est au final assez faible. Il n’y a ainsi qu’un pays représenté pour le continent américain.
La solution
Il aurait fallu utiliser 2 échelles avec des variables continues. La part de gaz en ordonnées fait parfaitement l’affaire. Le montant des importations aurait dû être en abscisses.
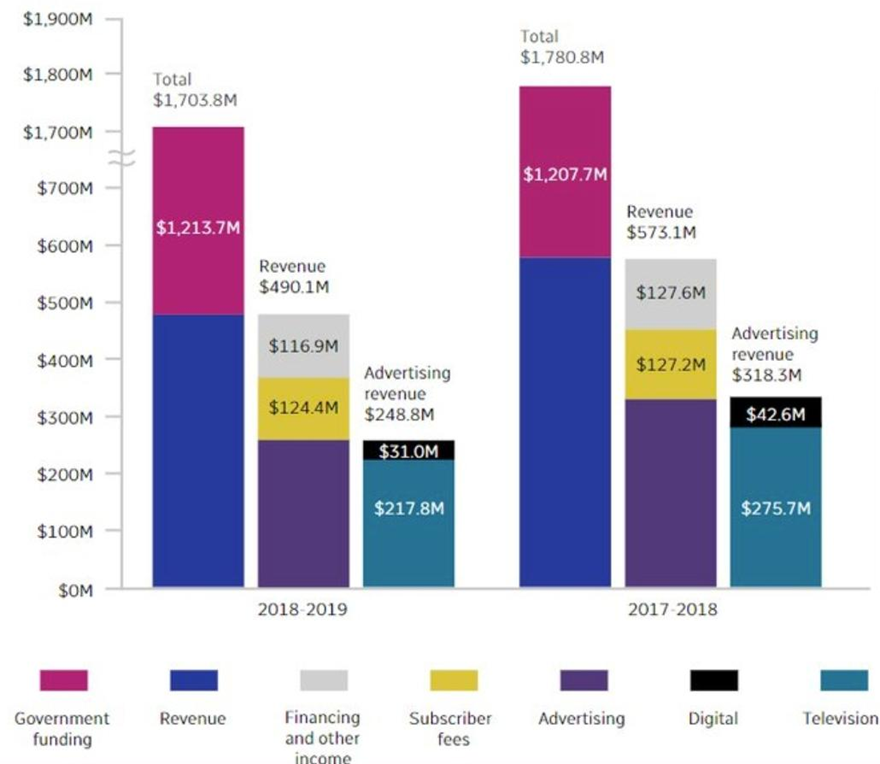
3. Un histogramme inutilement compliqué
Même les histogrammes les plus innocents peuvent se révéler être d’horribles data visualisations. Celui-ci est un de mes favoris. Lorsque je le montre à quelqu’un pour la première fois, les réactions sont épiques. Il faut en effet beaucoup de temps pour comprendre ce qui est représenté. Et j’ai vu plusieurs fois des personnes abandonner la réflexion devant la charge cognitive requise.
Erreurs commises
Les erreurs commises sont tellement nombreuses que j’ai moi-même du mal à savoir par où commencer :
l’axe des abscisses est inversé (la période la plus récente est à gauche) et on ne sait d’ailleurs pas ce que représente la succession des 2 dates. On devine qu’il s’agit d’une comparaison ou peut-être d’une période temporelle à cheval sur 2 années.
Les 3 barres interrogent : quel est leur lien ? Que font-elles l’une à côté de l’autre
Des couleurs sont associées qui sont explicitées à la base du graphique. Cela oblige le lecteur à faire des allers-retours entre la légende et l’histogramme pour essayer de comprendre ce qu’il voit.
Explications et améliorations possibles
Ce graphique représente en fait les sources de revenus d’une entreprise pour 2 exercices fiscaux. Les barres placées à côté du total représentent en fait la décomposition des entrées en sous-catégories :
-
- Revenus hors subsides gouvernementaux
- Revenus publicitaires
Cette dataviz est tout à fait inutile. Les mêmes informations auraient pu être représentées sous forme d’une seule barre. Des indicateurs visuels (accolades par exemple) auraient pu être utilisés pour grouper les informations qui devaient l’être.
4. Une mauvaise utilisation du gradient de couleur
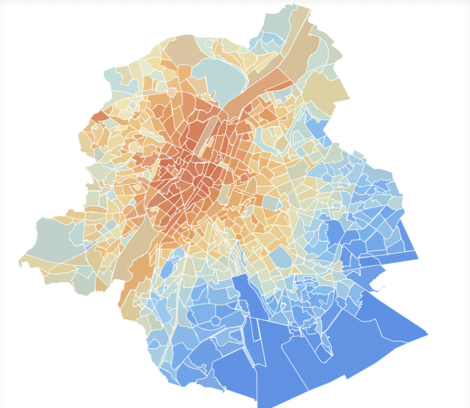
Cette carte représente le « degré de confort thermique » entre différents quartiers d’une agglomération (Bruxelles).
Ce qui ne va pas
Il y a deux choses qui ne vont pas ici.
D’abord, l’utilisation des couleurs. Le cerveau les associe inconsciemment à des perceptions :
-
- Rouge = chaud
- Bleu = froid
Ensuite, la légende qui ne donne aucune indication des écarts objectifs de températures

C’est en fouillant dans le dataset qui a servi à faire cette data visualisation que je me suis rendu compte que l’écart de température le plus grand n’était que de 3°C. En d’autres termes, la zone la plus rouge n’était que 3°C plus chaude que la zone la plus bleue. C’est tout à fait trompeur.
Solutions pour une meilleure dataviz
Il eut été plus opportun d’utiliser un gradient de couleur autre que le rouge-bleu. Ceci aurait permis d’éviter une mauvaise interprétation de la carte. Un gradient de couleur monochrome aurait été parfait. De plus il aurait fallu indiquer les valeurs qui ont servi à la visualisation des données. Une visualisation sans valeurs chiffrées ne vaut pas grand-chose.
5. Un graphique en 3D à oublier
Je ne sais pas qui a eu l’idée de cette data visualisation mais ce jour-là il n’était clairement pas inspiré.
Ce qui ne va pas
L’utilisation de la 3D rend le résultat illisible et incompréhensible. Il semble y avoir différentes nuances de rouge et à ce jour je n’ai toujours pas compris pourquoi les enseignants (« teachers ») étaient représentés en vert.
J’ai longtemps cru qu’il s’agissait d’un escalier en colimaçon avant de me rendre compte que les « marches » correspondaient en fait à une portion de graphique en secteur (« pie chart »).
Que faire pour améliorer cette dataviz
La première chose à faire est de bannir à tout jamais les visualisations en 3D. D’ailleurs le diagramme en secteurs n’est pas une visualisation à privilégier non plus, sauf lorsqu’il n’y a que deux catégories à visualiser. La raison est encore une fois la difficulté du cerveau à comparer des aires ou des angles dans ce cas-ci.
Dans le cas présent, un histogramme classé par ordre décroissant de « prestige » (c’était le sujet du sondage) aurait parfaitement fait l’affaire. Comme disent les Américains : « keep it simple and stupid ».
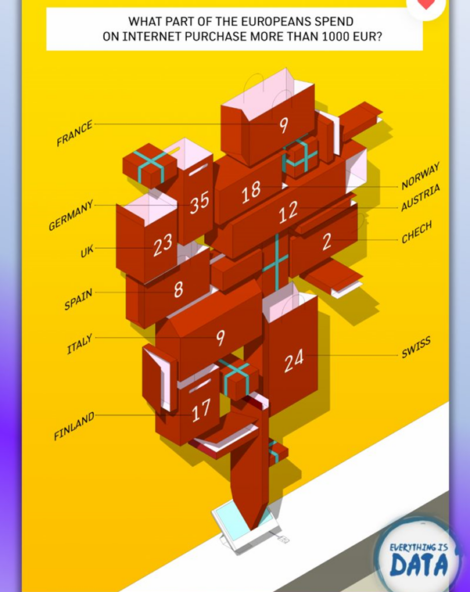
6. La palme de la dataviz la plus inutile
Honnêtement je pense que cette dataviz doit rentrer dans les annales. Rien ne va.
Mauvaises pratiques de dataviz
Il y a d’abord l’utilisation de la 3D (encore et toujours 😫). Il y a ensuite l’arrangement de ce que je crois être des « paquets cadeaux ». Et puis il y a les erreurs manifestes dans la représentation des données : la taille n’est pas proportionnelle aux données visualisées. Bref … tout est faux.
Comment améliorer cette data viz ?
Un histogramme aurait fait l’affaire. Les données auraient pu être classées par ordre décroissant.
Publié dans Data et IT.