¿Cómo se realiza un gráfico radial con Tableau? ¿Cómo integrar un gráfico circular? En este artículo, le guiaré paso a paso en la realización de esta visualización de datos.

Introducción
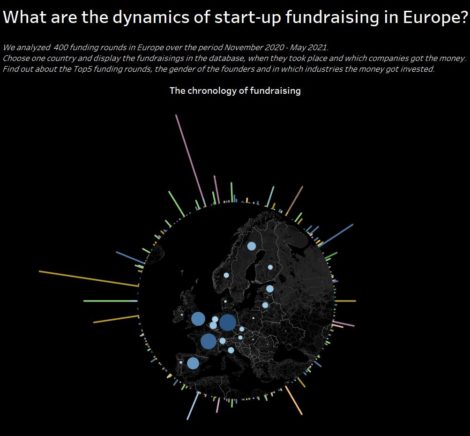
Para mi posterior investigación sobre la recaudación de fondos en Europa, quise probar una visualización de datos en forma de gráfico radial. Para lograr un resultado aún más emocionante, integré un gráfico circular interactivo en su centro.
Este tutorial de Tableau consta de 2 partes. La primera está dedicada a la creación del diagrama radial, la segunda a la creación del gráfico circular. Cada parte incluye un pequeño vídeo. Puede verlos completamente a través de mi perfil público de Tableau.
¿Cómo puedo realizar un gráfico radial con Tableau?
El uso de un gráfico radial es útil si se tiene una sucesión de datos a lo largo del tiempo o de la distancia. El círculo permite representar una línea de tiempo o un camino.
En mi caso, he querido representar una cronología: la de la recaudación de fondos en Europa.
En muchas páginas web se detallan las ecuaciones paramétricas utilizadas. En lugar de repetir lo que ya han dicho otros, prefiero remitirle directamente al sitio web.
Si quiere probar el gráfico circular radial rápidamente, puede copiar las fórmulas que aparecen a continuación.
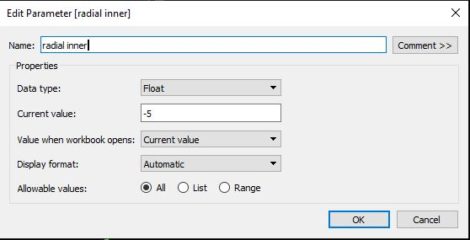
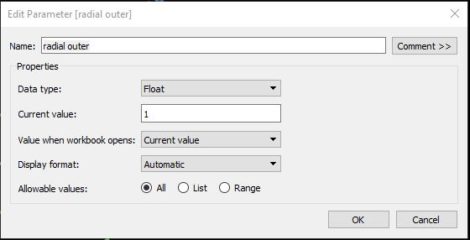
Los 2 parámetros
En primer lugar, hay que crear dos parámetros.


Los campos calculados para el diagrama radial
A continuación, encontrará las fórmulas a copiar para los diferentes campos calculados. Asegúrese de crearlos en el orden que se indica a continuación
Orden de la ruta
IF [Vizside] = "Feuille 1" THEN 0 ELSE 1 END
Tendrá que sustituir «Hoja 1» por el nombre del campo correspondiente (vea el vídeo para más detalles).
El «orden de la ruta» debe cambiarse por el «tamaño» utilizando Tableau.
Campo radial
[montant de la levée de fond]
Tiene que sustituir la variable «importe de la recaudación» por la variable que quiera mostrar. Esta variable es la que definirá la altura de las barras en el gráfico radial.
Ángulo radial
(INDEX()-1)*(1/WINDOW_COUNT(COUNT([radial field])))*2*PI()
Longitud radial normalizada
[radial inner] + IIF(ATTR([Path Order]) = 0, 0, sum([radial field])/WINDOW_MAX(sum([radial field])) * ([radial inner]-[radial outer]))
Radial X
[radial normalized length]*COS([radial angle])
Radial Y
[radial normalized length]*SIN([radial angle])
Es posible que tenga que ajustar los valores mínimos y máximos del eje y y del eje x para que el gráfico sea circular y no elíptico.
¿Cómo se puede crear un gráfico circular con Tableau?
En la primera versión de mi visualización de datos, utilicé un gráfico rectangular. Incluso utilizando un fondo oscuro (denominado en Tableau «dark mode»), el resultado fue mediocre. Así que busqué algunas soluciones útiles para obtener un resultado mejor.
Paso 1: Preparación del mapa transparente
Para preparar el mapa transparente, primero hice una captura de pantalla del fondo del mapa utilizando Tableau. Utilicé una herramienta de selección circular en Photoshop para recortar la parte del mapa que me interesaba. A continuación, he ajustado el contraste para que los bordes destaquen mejor.
Paso 2: Añadir transparencia
A continuación, pegué la parte circular recortada sobre un fondo blanco. Con este sitio web, es posible convertir fácilmente los píxeles blancos en píxeles transparentes.
Paso 3: Duplicar el mapa con Tableau
Para hacer que el mapa sea interactivo, he seguido la solución propuesta en este sitio web. He duplicado mi mapa inicial y he eliminado todos los elementos de fondo. Las características interactivas pueden superponerse al mapa creado en Photoshop. Por supuesto, no olvide bloquear las opciones de zoom y movimiento. Además, puede activar el filtro del mapa para seleccionar directamente el país que le interesa.
Posted in Data y IT.